Crea y personaliza tus botones CSS y PNG con estas páginas webs

Si tenemos por hobby o profesión la creación y el diseño de páginas webs hay elementos que no nos pueden faltar, como son los botones con los que el usuario podrá interactuar para acceder a los diferentes contenidos de la página. Además, también se pueden usar para incluirlos dentro de programas de ordenador, aplicaciones móviles o para realizar presentaciones. Para obtener nuestros propios botones podemos usar diferentes páginas con las que poder crear botones CSS y PNG.
Las páginas para crear botones CSS nos servirán para crear a nuestro gusto los botones que vamos a incluir en nuestra página web, facilitando para ello los códigos CSS y HTML. De esta forma, tan solo deberemos de insertar el código en nuestro sitio para obtener el botón, sin necesidad de cargar imágenes.
Por otro lado, los botones PNG se usan por lo general para programas de ordenador o aplicaciones para el móvil, si bien también pueden ser incluidos en páginas o blog. Por lo tanto, ya sea por un motivo u otro, si necesitamos crear botones CSS y PNG, podemos recurrir a algunas de las siguientes página webs.
Portales web para crear botones
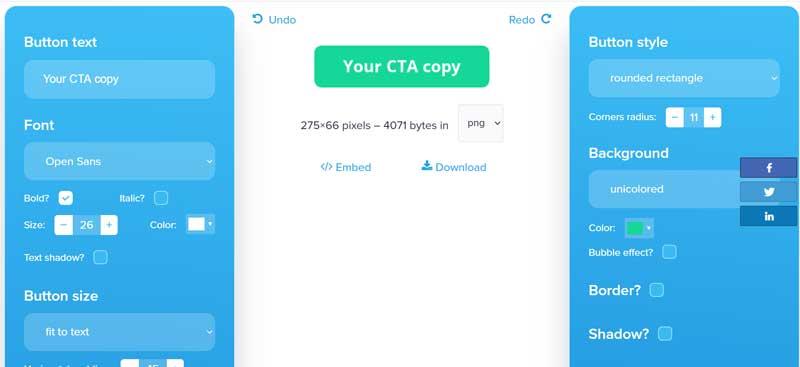
Da Button Factory, la más popular
Esta es una de las más populares y más recomendadas a la hora de crear botones. Se caracteriza por la posibilidad de crearlos a modo de imagen para poder exportarlos a formatos tan extendidos como PNG, JPG, ICO y GIF. También ofrece la posibilidad de incrustarlos en nuestra página o copiar el código CSS. Los botones se crean de manera sencilla, en pocos pasos y sin necesidad de escribir ninguna línea de código. A la hora de personalizar nuestro botón, nos permitirá modificar el texto, la fuente el tamaño y el color que vamos a utilizar, así como el estilo del botón y los colores del fondo. También, tendremos la posibilidad de ponerles bordes, sombras y aplicar algunos efectos. Quizás su apariencia pueda resultar menos intuitiva que otras opciones, si bien en pocos minutos se aprende su manejo.
Da Button Factory ofrece todas sus herramientas de manera gratuita, por lo que si necesitamos crear y personalizar botones, bastará con acceder a su web.

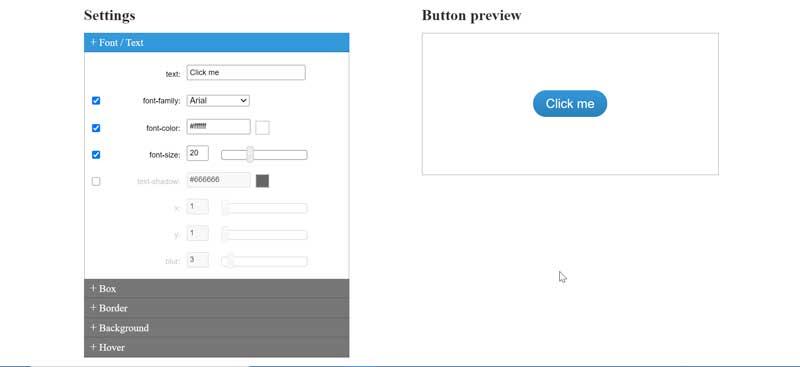
CSS3 Button Generator, sencillo y eficaz para personalizar botones
Desde esta plataforma podremos crear nuestros propios botones CSS3 personalizados, de una manera sencilla y eficaz. Esta página cuenta con algunos elementos prediseñados para que hagamos uso de ellos si son compatibles con nuestras necesidades, aunque también podemos crear los nuestros propios. Gracias a esta herramienta podremos personalizar tanto el texto como el fondo, la sombra u otros aspectos de nuestro botón. Una vez creados nuestros diseños, la página nos ofrece los códigos CSS y HTML, por lo que solo tendremos que copiar y pegar en nuestra página web. Para crear nuestro botón utilizaremos los cuatro paneles de control para ajustar el estilo de nuestro botón, así como el borde, el degradado del fondo, la sombra del cuadro y del texto y de esta forma obtener los mejores resultados. Lástima que se encuentre en inglés, aunque no debe ser un gran impedimento y que no incluya la posibilidad de introducir iconos en los botones.
Si quieres usar CSS3 Button Generator para crear tus botones, puedes hacerlo gratis accediendo a su página web.

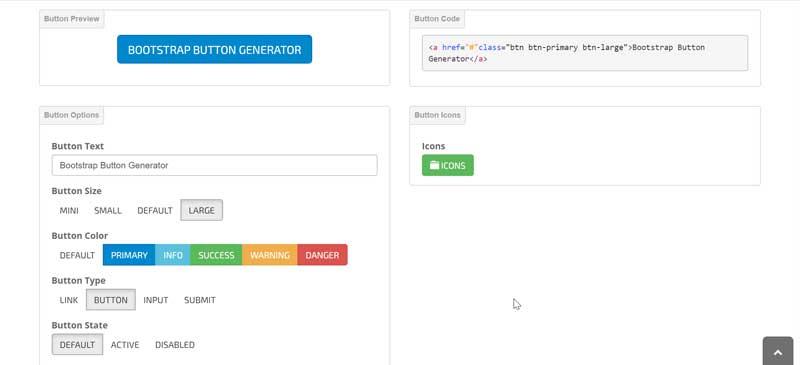
Bootstrap Button Generator, personaliza y añade iconos a tus botones
Gracias a esta plataforma online podremos crear botones de arranque sin dificultad, ya que la misma se encargará de crear el código HTML necesario para que sólo tengamos que copiar y pegar en nuestro sitio web. De esta forma no necesitaremos recordar la sintaxis correcta para crear botones, y nos centraremos en seleccionar los detalles y herramientas que nos ofrece para la personalización de nuestro botón. Entre sus opciones podremos seleccionar entre 4 tamaños y 6 colores posible, así como el tipo de botón, su ancho y estado. Cuenta con una zona donde poder previsualizar el resultado final, así como la posibilidad de añadir iconos a nuestros botones.
Usar Bootstrap Button Generator es gratis, y sólo debemos acceder a su web para crear nuestros diseños.

CSS Button Generator, compatible con todos los estilos de framework
Esta página web para crear botones se caracteriza por su gran sencillez, que no está reñido con ofrecer unas grandes posibilidades de creación, con las que poder obtener de forma rápida nuestros botones CSS. Desde esta plataforma podremos crear diferentes campos para realizar nuestros diseños, con la posibilidad de ajustar el tamaño, el borde, la fuente, el sombreado entre otros apartados. También nos ofrece una gran variedad de estilos de botones, algunos inclusos con aspecto 3D. Con este generador de botones podemos crear diferentes estilos para todo tipo de framework, incluso en el caso de que queramos crear nuestro sitio web completamente desde cero. Al igual que en el caso anterior, la página se encuentra en inglés, pero tampoco ofrece especial complicación y no ofrece la posibilidad de añadir iconos dentro de los botones y de poder exportarlos en PNG.
Para comenzar a crear nuestros botones con CSS Button Generator de forma gratuita bastará con entrar en su web. Una vez creado nuestro botón, sólo necesitaremos copiar y pegar el código que nos facilita en nuestra página.

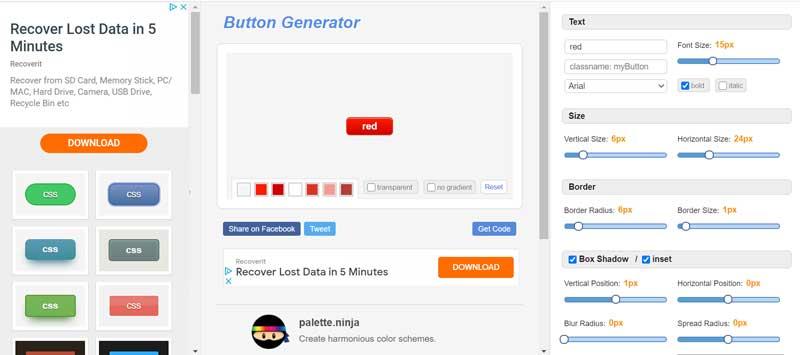
Button Generator, sencillo y con muchos estilos de creación
Esta plataforma con la que poder crear botones CSS, nos permite realizar nuestras creaciones desde cero o bien utilizar algunos de sus diversos diseños predefinidos, de forma que podemos utilizar lo que más se ajuste a nuestras necesidades. Cuenta con muchos estilos para crear llamativos botones que podremos personalizar a nuestro gusto. Dispondremos de opciones de cambiar el borde, el texto, el tamaño, la sombra de la caja y del texto. Además, dispondremos de varias opciones de colores, la posibilidad de añadir transparencia y el gradiente. Una vez terminado, pulsamos en Get Code para generar nuestro código para copiarlo y pegarlo en nuestra web. Por desgracia, tampoco contamos con la opción de agregar iconos dentro de los botones y tendremos que conformarnos solo con el texto.
Diviértete creando botones CSS con Button Generator. Es completamente gratis, por lo que solo debes visitar la página web.

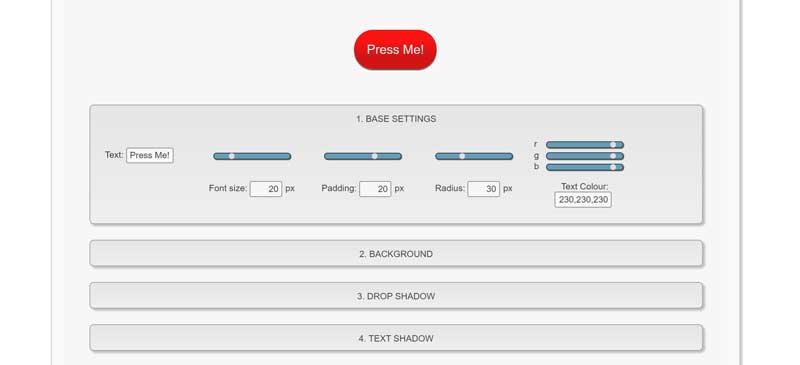
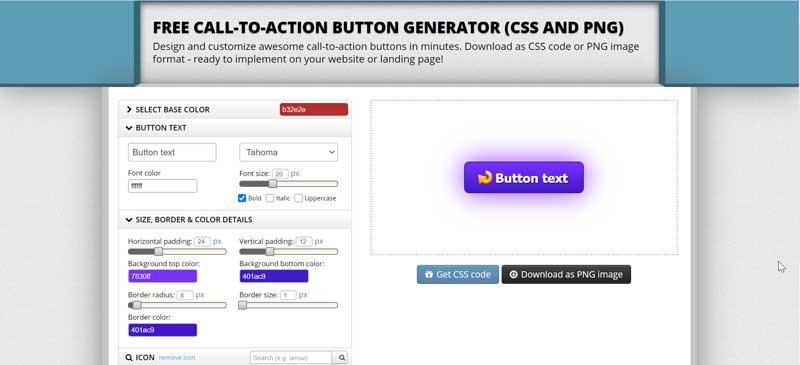
Button Optimizer, nos ayuda a elegir el sitio adecuado para el botón
Esta página web nos permite crear botones que podremos exportar a PNG o bien podremos obtener el correspondiente código CSS para copiar y pegar en nuestro sitio web, basándose en parámetros HTML sencillos para su elaboración. Al contrario que en otras webs similares, aquí nos proporcionará información para que podamos elegir el sitio adecuado donde poner nuestro botón de acción. A la hora de personalizar el botón, cuenta con una amplia variedad de colores para elegir. También podremos seleccionar la fuente del texto, los bordes el tamaño y los detalles de los colores. Además, es posible modificar las sombras tanto del texto como de la caja a nuestro gusto.
Utilizar las herramientas que componen Button Optimizer es completamente gratis, por lo que, si necesitas crear y personalizar tus botones, pruébalo entrando en su sitio web.

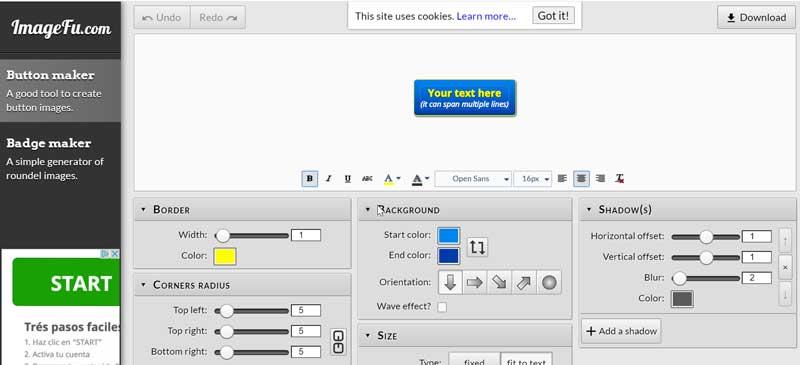
ImageFu, exporta tus botones en PNG de manera rápida
Estamos ante una página web que se caracteriza por ofrecer herramientas online para crear diseños de botones y exportarlos en formato PNG de manera rápida, permitiendo, además, la posibilidad de incluir varias líneas de texto con las que personalizar su interior. También cuenta con WYSIWYG para personalizar textos en la insignia, así como la forma y el tamaño. También permite añadir bordes y sombras. Podremos crear nuestros botones sin registro previo y generar tantos badges como queramos. Por el contrario, solo tiene la posibilidad de añadir textos, pero no iconos a los mismos.
Optar por usar ImageFu puede ser una buena opción para crear nuestros botones de forma gratuita. Si quieres probarlo solo tienes que entrar en su página web.

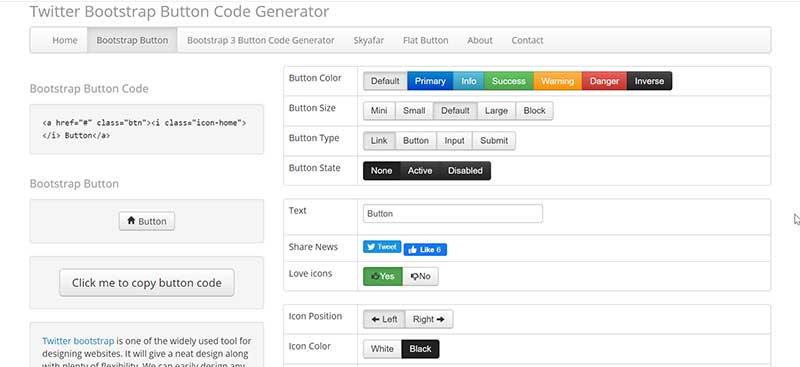
Twitter Bootstrap Button Code Generator, la más sencilla
Esta página se caracteriza por ser tremendamente sencilla a la hora de crear nuestros botones, pues no cuenta con opciones de personalización. Es por ello que va orientadas a aquellos usuarios busquen realizar un botón sencillo sin grandes alardes. Cuenta con herramientas para crear nuestro botón como colores tradicionales y también tendremos la posibilidad de colocar iconos en los botones creados, algo que no es demasiado común en webs de este estilo. La página cuenta con opción a elegir el control del botón, así como su tamaño y el tipo de botón.
Sin duda, Twitter Bootstrap Button Code Generator es una buena opción para crear tus botones si no eres demasiado exigente con su creación o bien te gusta la idea de poner un icono dentro del mismo. Si es así, no lo dudes, y entra en su web y realiza tus diseños de manera gratuita.

https://www.softzone.es/programas/utilidades/crear-botones-css-png-webs/
Comentarios
Publicar un comentario