Imágenes SVG: Qué son y en qué se diferencian de las JPG

Cuando hablamos de fotografía digital, o simplemente de imágenes para el ordenador, podemos encontrar un gran número de formatos diferentes, cada uno con unas características propias que le hacen adecuado para unas u otras situaciones. Aunque los formatos de imágenes más habituales son JPG y PNG (o RAW, para los aficionados a la fotografía), existe también otro formato muy interesante, aunque poco extendido, que no debemos pasar por alto: SVG.
SVG, acrónimo de Scalable Vector Graphics, es un tipo de imagen digital formada mediante gráficos vectoriales, es decir, las imágenes que se guardan en este formato deben poder ser representada como gráficos vectoriales y funciones matemáticas, a diferencia de lo que ocurre con las imágenes de mapa de bits (JPG, PNG, etc) donde cada pixel de la imagen tiene su propia información.
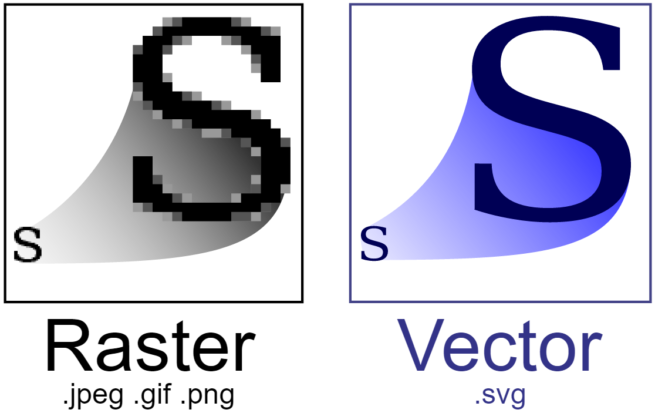
Cuando tenemos una imagen de mapa de bits y la ampliamos podemos apreciar una pérdida notable de calidad, llegando incluso a ser totalmente borrosa si la ampliamos demasiado.
Esto se debe a que al hacer zoom sobre una imagen con mapa de bits estamos ampliando cada pixel de forma individual, lo que genera una pérdida de calidad.
Por el contrario, al hacer zoom a una imagen vectorial, gracias a las propiedades matemáticas de los vectores, la imagen vuelve a dibujarse de nuevo multiplicando su vector por el valor del zoom que estemos realizando. De esta manera, la imagen se redibuja desde cero con una calidad del 100% y sin ningún tipo de pérdida.

Los inconvenientes de las imágenes vectoriales
Como hemos visto, una imagen vectorial ocupa mucho menos espacio que una imagen de mapa de bits y además se puede ampliar sin límite sin perder calidad, por lo que en términos prácticos parece superior, en todos los sentidos, a estas segundas. Sin embargo, este tipo de imágenes tiene varios inconvenientes.
El primero de ellos es que no podemos capturar cualquier imagen con una cámara de fotos en imagen vectorial ya que la generación y el trabajo con este tipo de imágenes conlleva una carga de trabajo para el hardware muy elevada. Además, no podemos procesar cualquier contenido con vectores, sino que nos limitamos principalmente a reflejar:
- Elementos geométricos vectoriales formados por rectas y curvas.
- Texto
- Imágenes sencillas que puedan formarse a partir del contenido anterior.
Además, estas imágenes no pueden ser editadas con las aplicaciones que utilizamos en el día a día, sino que es necesario utilizar editores de imágenes vectoriales, como Inkscape, diseñadas para procesar este tipo de contenidos. Además, las limitaciones de color en las imágenes vectoriales son también bastante frecuentes.
De todas formas, esto no significa que las imágenes SVG no permitan crear contenido procesional, complejo y de alta calidad. A continuación, os enseñamos, por ejemplo, un tomate creado 100% con vectores.
Cómo convertir una imagen de mapa de bits a imagen vectorial
Aunque lo ideal para crear una imagen vectorial es hacerlo a código con sus funciones matemáticas o a través de herramientas como Inkscape desde cero, también podemos convertir una imagen de mapa de bits a formato vectorial, aunque el resultado no siempre suele ser satisfactorio.
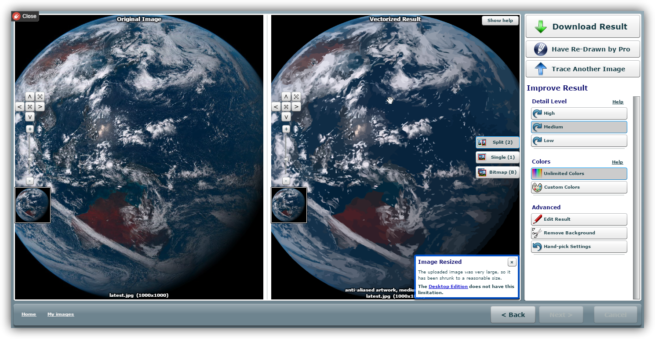
Para ello podemos utilizar herramientas online como VectorMagic, que nos permiten convertir automáticamente las imágenes de mapa de bits a vectoriales, incluso, si nos atrevemos, podemos hacerlo con Inkscape, aunque debemos tener en cuenta la carga de trabajo que supone este proceso para el ordenador y el tiempo que tardará en realizarse la conversión.

¿Has trabajado alguna con imágenes vectoriales? ¿Conoces otras aplicaciones ideales para procesar este tipo de imágenes?
http://www.softzone.es/2016/08/imagenes-svg-se-diferencian-las-jpg/
Comentarios
Publicar un comentario